本地部署Hexo博客到Github
前言
Hexo 是一款基于 Node.js 的快速、高效的静态博客框架,凭借其轻量化、主题丰富和 Markdown 友好等特性,成为开发者与写作爱好者的热门选择。相较于 WordPress 等动态博客系统,Hexo 无需数据库支持,生成纯静态文件,天然具备访问速度快、安全性高、部署灵活等优势。
本教程将引导您完成 Hexo 的本地环境搭建与基础配置,涵盖从工具准备到博客生成的完整流程。无论您是技术新手还是有一定开发经验的用户,均可通过清晰的步骤说明快速上手。接下来,请先确保准备好以下工具与环境。 本章适用于没有服务器和马内的小伙伴准备教程 前提是你要有域名和哈利波特然后使用vercel进行CDN加速
准备工作
| 软件及环境 | 介绍 | 链接 |
|---|---|---|
| github | 用于托管网站 | Github |
| Git | 用来安装和部署Hexo和配置SSH | Git |
| Node.js | 部署时所需的环境 | Node.js — 在任何地方运行 JavaScript |
| Visual Studio Code | 用来配置和魔改Hexo | Visual Studio Code - Code Editing. Redefined |
| 哈利波特(梯子) | 加载速网站(自选) | 不提供链接 请自行寻找awa |
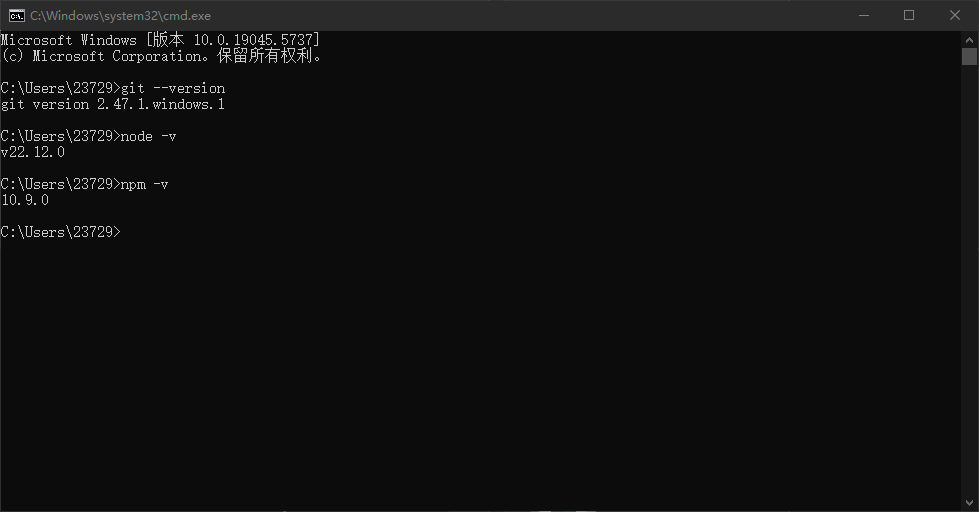
检验环境安装是否成功
1 | git --version |

显示这些代表安装成功
部署Hexo博客
提示
第一步 打开Git bash 输入以下指令
1 | npm install -g hexo-cli |

等待几分钟 第一步就完成了
初始化Hexo
在git输入一下命令 进行博客的初始化
1 | hexo init |

等待几分钟 初始化完成后 接下来第三步
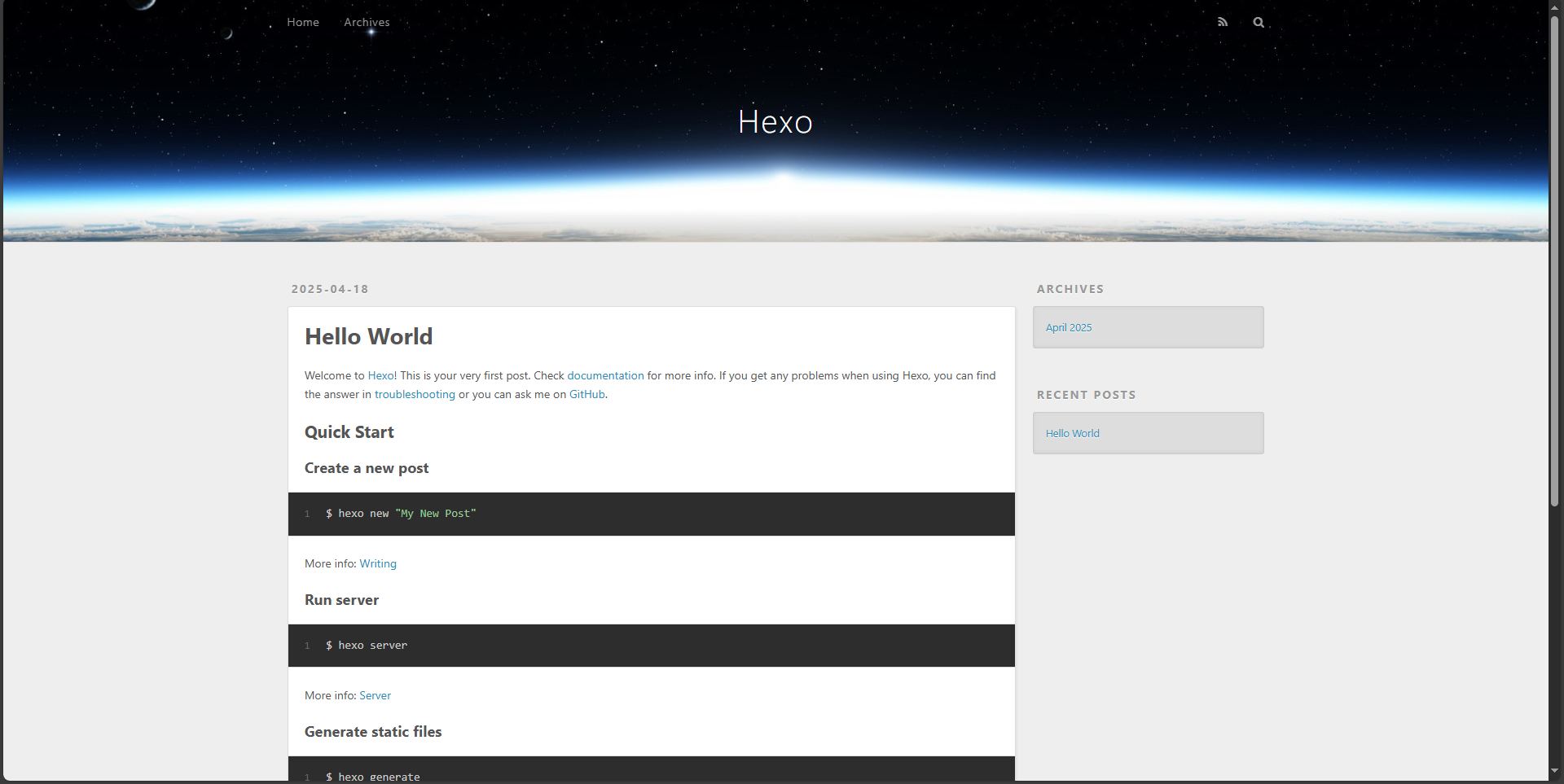
本地启动Hexo
输入 hexo Server 或者 hexo s 启动Hexo本地服务端

至此本地部署Hexo结束了awa!
将Hexo上传至Github
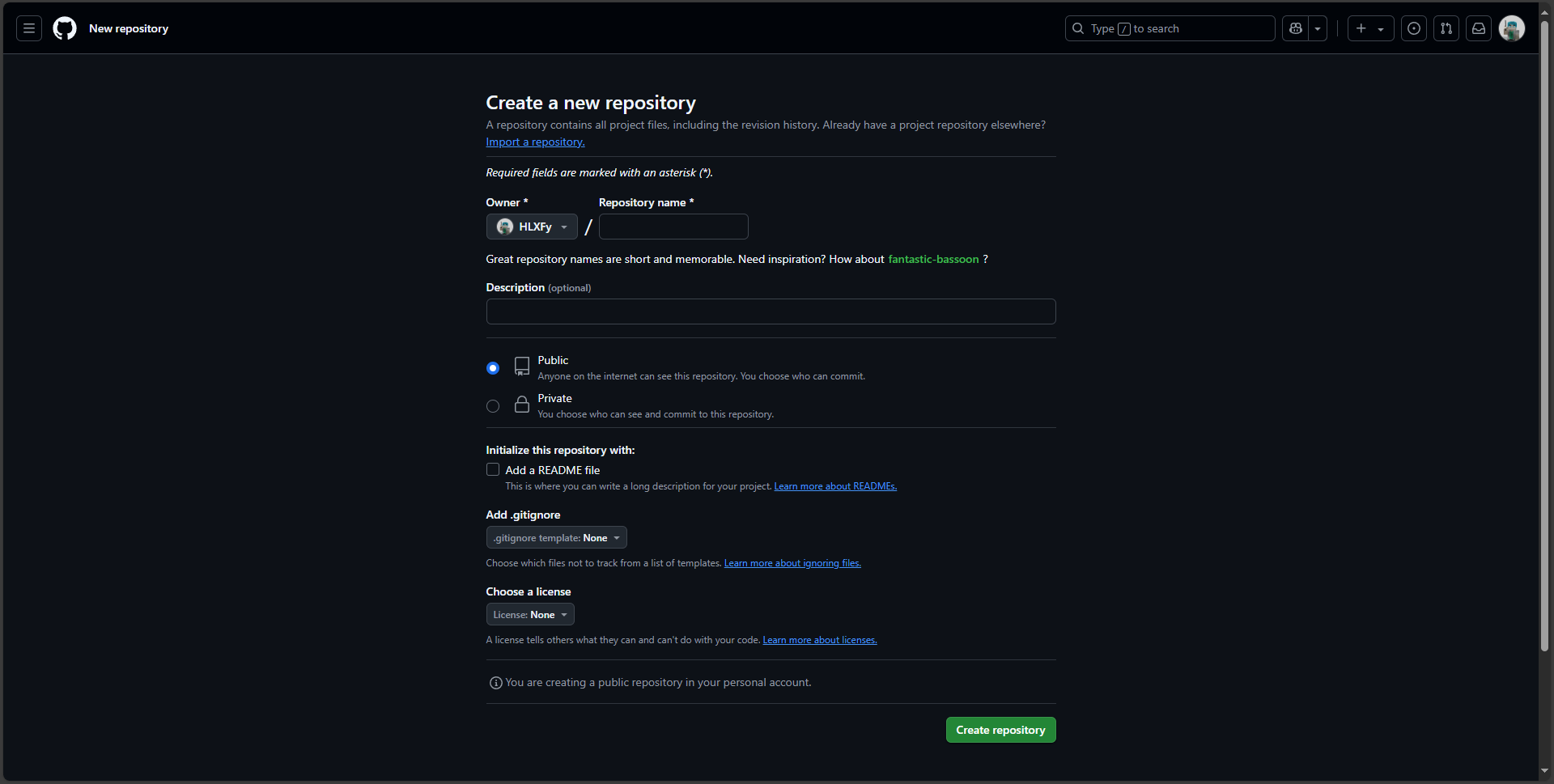
创建Github仓库
打开Github 创建仓库 如果你没有github账号请你注册一个

提示
你要自己先配置好SSH 本章因为站长懒得写QWQ 可去站长的其他文章查看教程 SSH配置
此处仓库必须必须开源不然别人看不到(
名字随便只要没中文就行
创建好仓库后 在博客的根目录打开Git
安装插件hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
在仓库页面 点击code找到SSH 复制就行
到博客的根目录打开 _config.yml 拉到底部找到 deploy 替换成以下 复制完ssh后替换到 repo: 就行
1 | deploy: |
在博客根目录打开git bash 输入.
1 | hexo clean |
显示 INFO Deploy done: git 说明部署成功了
将仓库部署到vercel
注册vercel账号
打开vercel官网 https://vercel.com/
使用github登陆后续步骤请自己开翻译完成 qwq
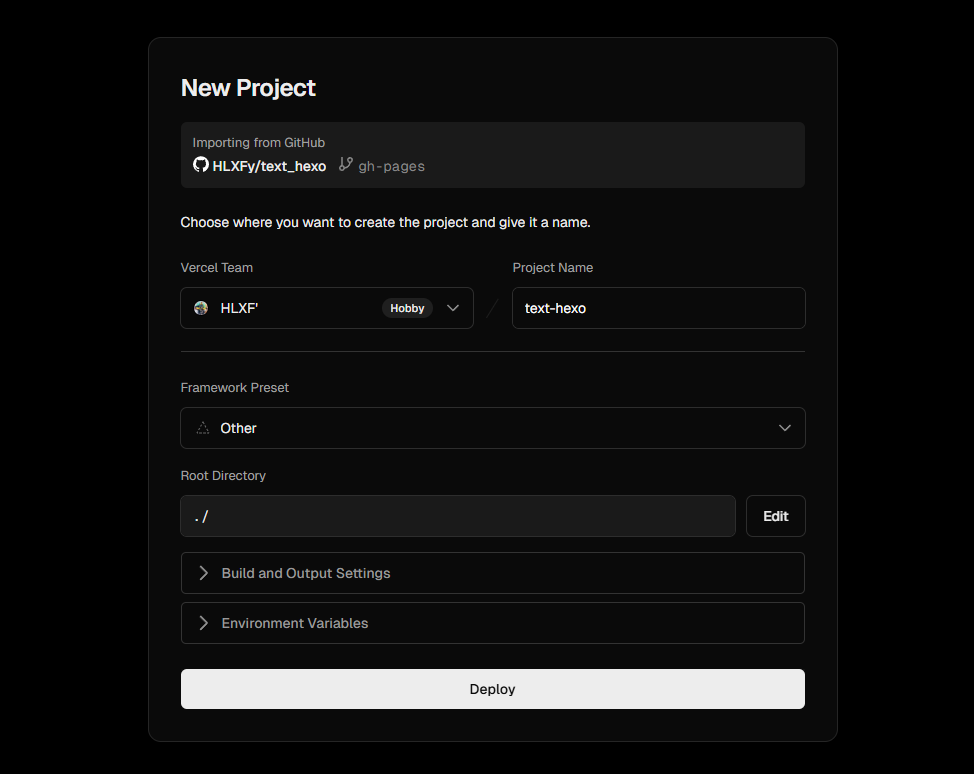
创建网站
找到Add new 点击找到projects

找到 Framework Preset 选项 默认就行 然后 Deploy
这样你的hexo博客算是部署好了awa